MyFlix80s
Overview
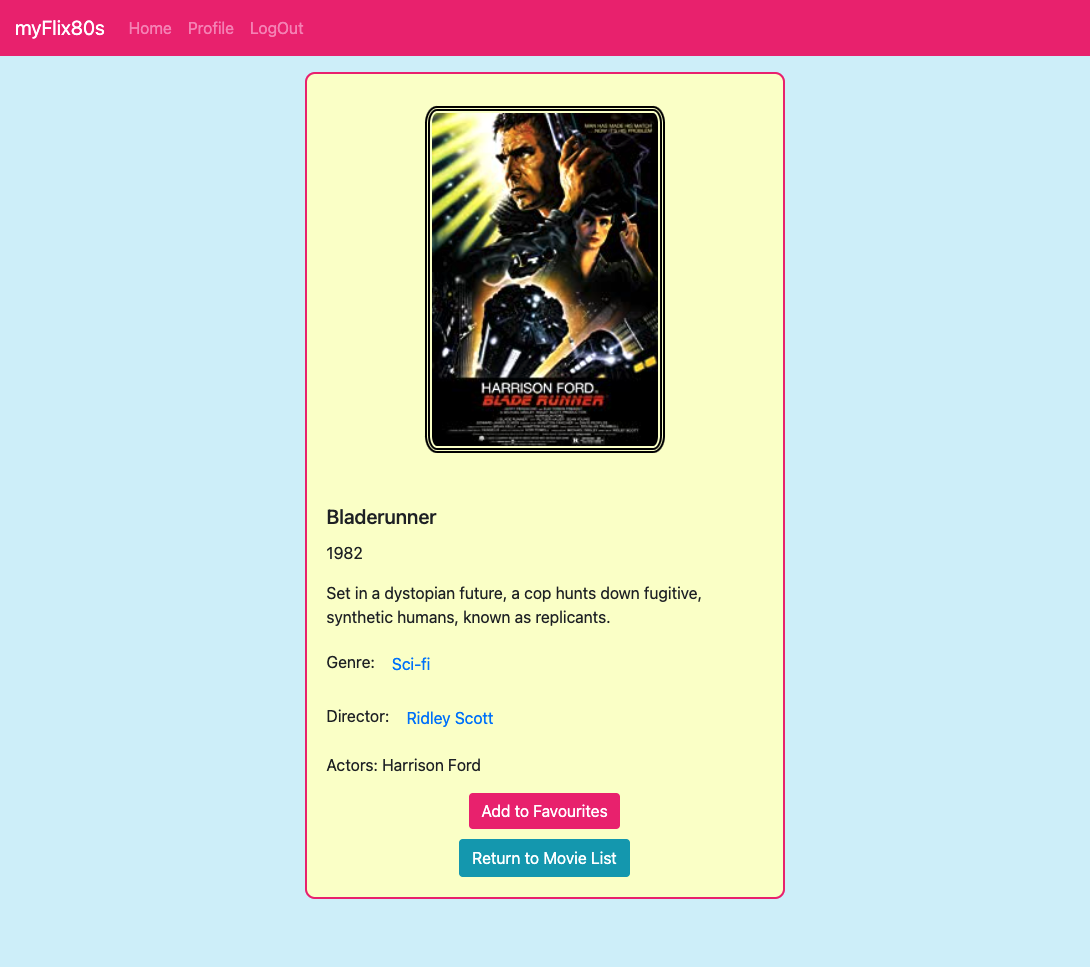
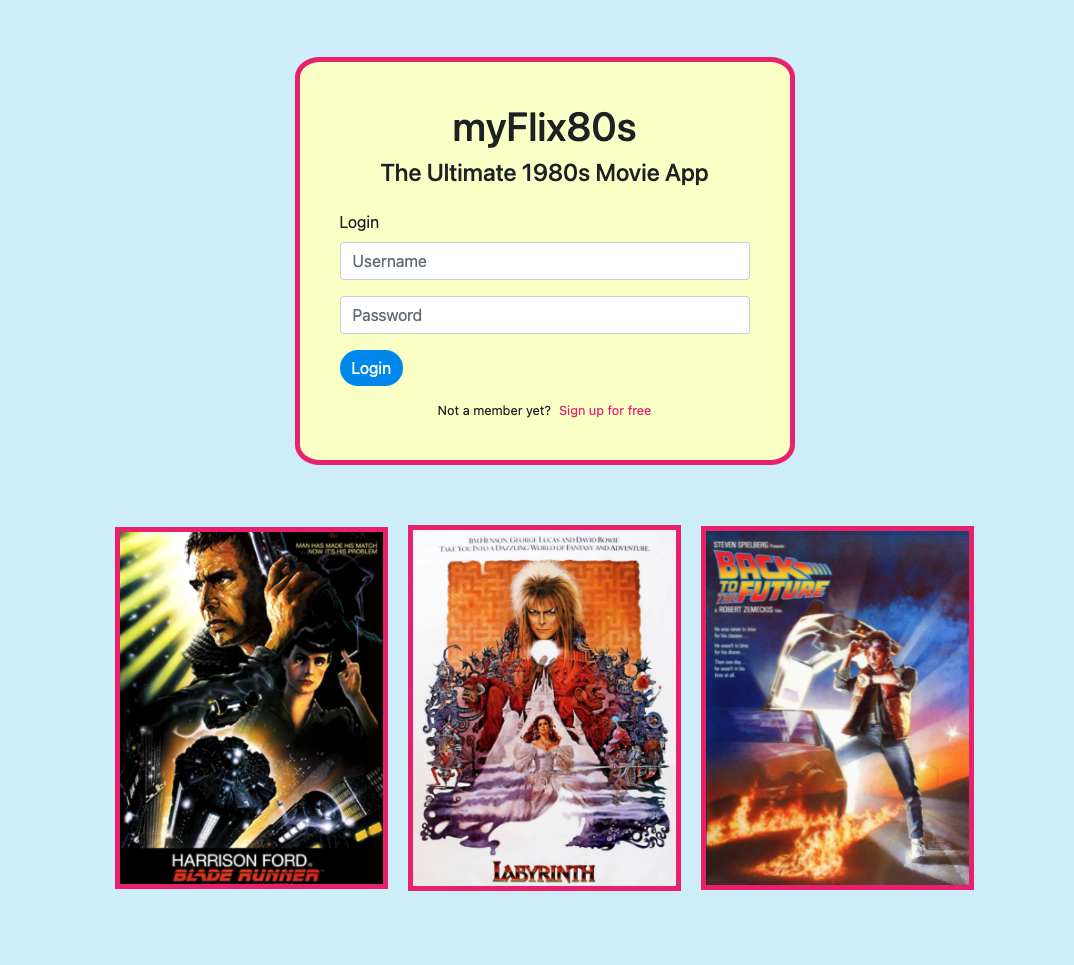
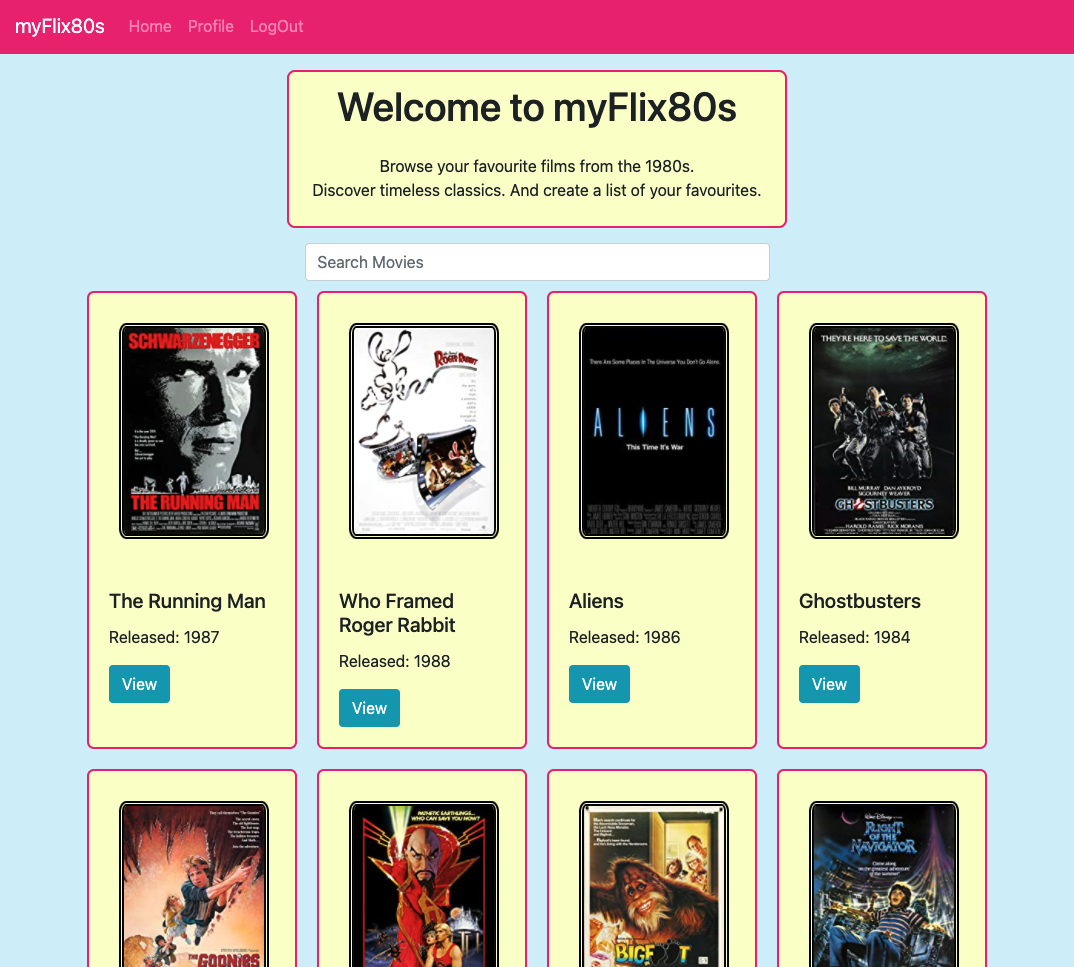
The initial page displayed to a user is a login and registration page. Then once logged in, the main page displays film cards for films from the 1980s, which the user can explore.


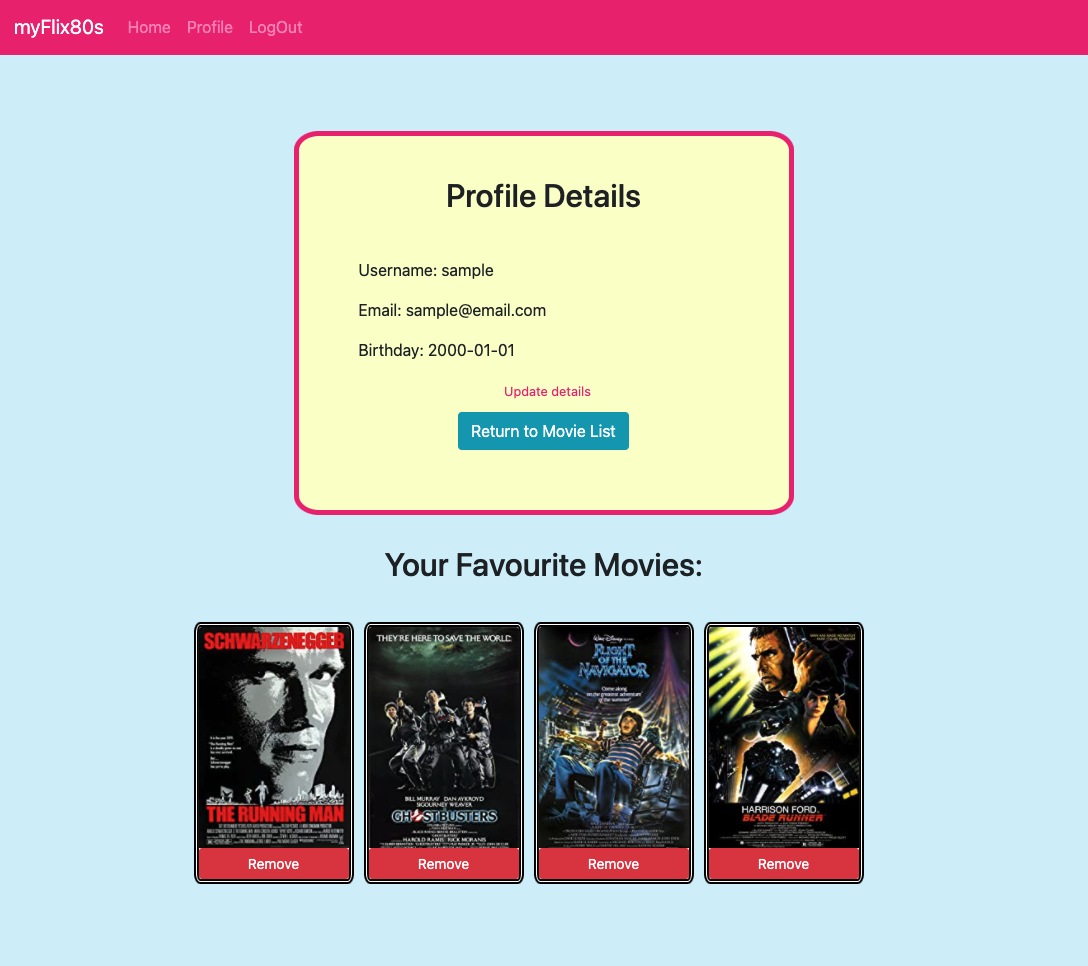
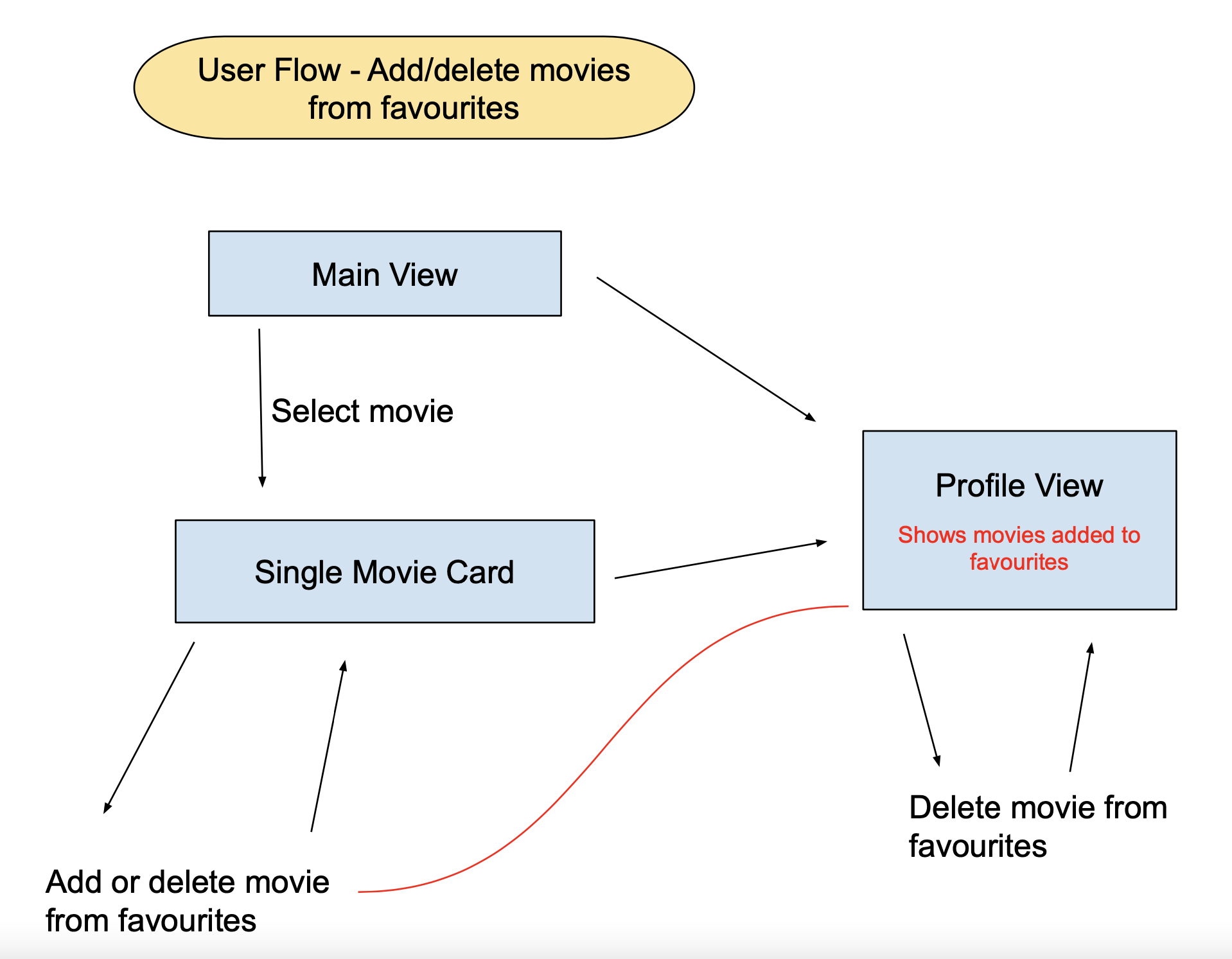
There are several ways to navigate to find out more about each film, different genres and directors of the '80s era. Films can also be added to a dynamic list of favourites.
There's even the feature to view profile details, stored on mongoDB, where there's the option to update and delete a profile.