WordPress Plugin
Project Brief
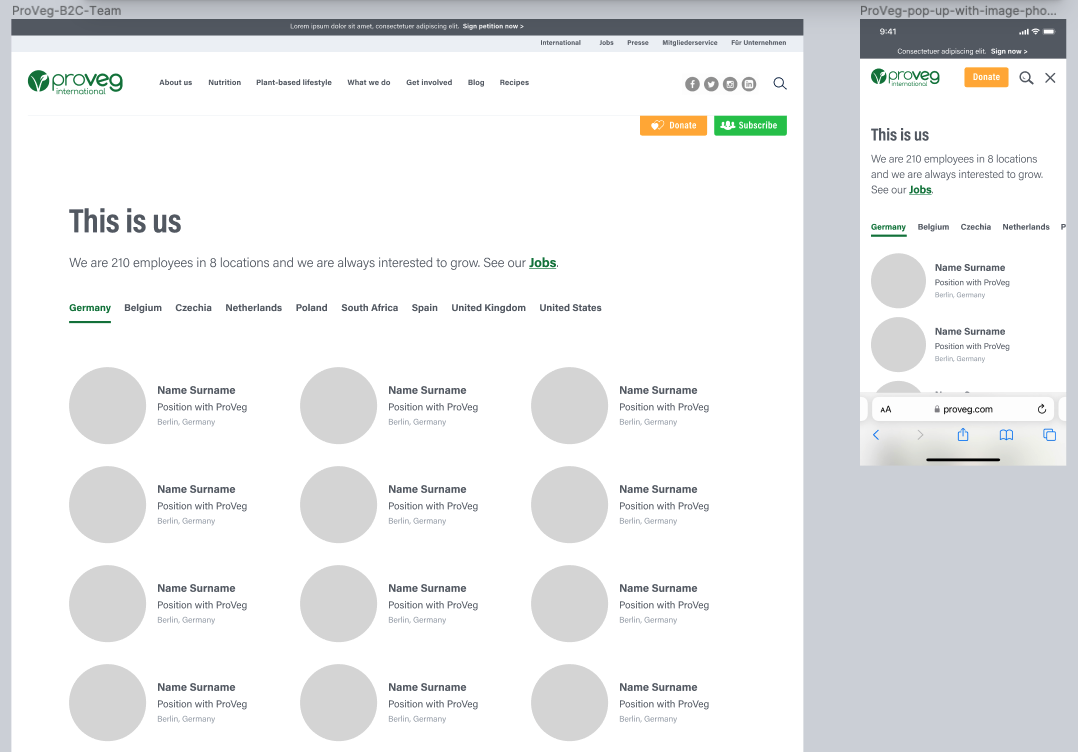
In this project for Proveg I was given a prototype design in Figma and asked to develop a component which displays various information about employees in different countries.
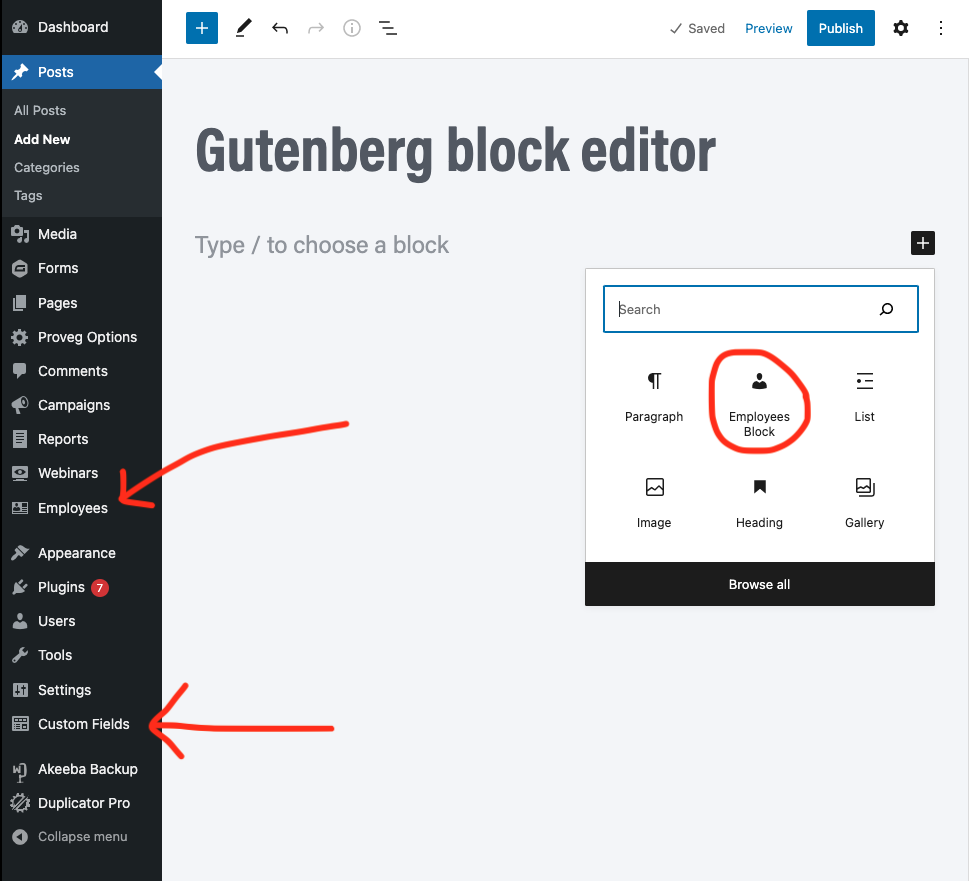
I was tasked to develop this as a WordPress plugin which could be added to the website as a block in the Gutenberg block editor.


The first decision I made was to create a seperate Employees Custom Post.
Rather than users adding the employee data directly into the block, I felt it would be better to seperate the data into a custom post so that it could be reused for additional blocks and in other areas of the website.
I decided that the best way to do this was by using Advanced Custom Fields.